Developing a peer to peer web for iOS
To establish peer to peer (p2p) communication on iOS devices there is an API for that known as the Multipeer Connectivity framework. There are a couple of things to bear in mind about this framework:
- Discovers and connects with iOS devices but will not discover devices on other platforms like Android
- Maximum number of 7 invitees (client peers)
- Will raise a prompt for user acceptance of a peer connection request
Intro to Thali project for iOS
Thali is an experimental open source p2p project that promises to enable p2p web to run on mobile devices. This is quite a big undertaking so to make life easier to begin with we can start to look at the iOS to iOS p2p connectivity story which is documented as Thali “Story -1”.
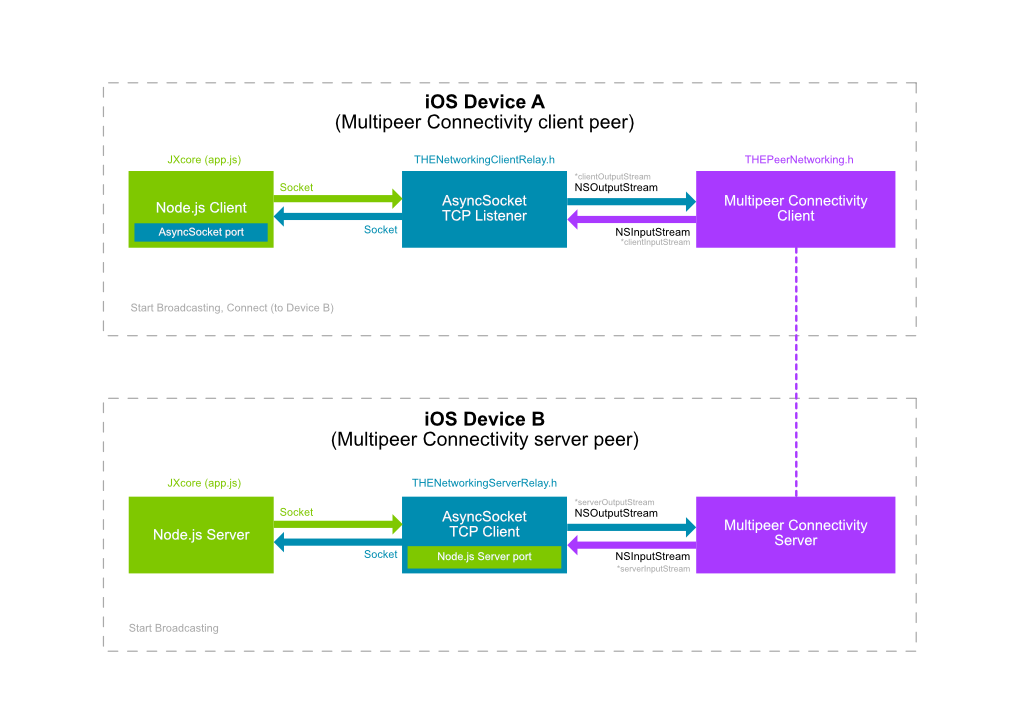
The spec will use the TCP internet standard to transport data across peers therefore all mobile devices will run a Node.js layer. In order to run Node.js on iOS we use a Cordova plugin which runs JXCore. This will then connect with a native TCP bridge which will relay the data over the iOS Multipeer Connectivity framework. The flow is illustrated in the diagram below:

How to build Thali demo for iOS
If you like playing with bleeding edge code you can build the “Story -1” iOS dev branch. (NB: You will need two iOS devices with Bluetooth 4.0 support.)
To run this build script in Terminal you will need Node.js. If you haven’t already got Node.js installed you can get Node.js with NVM for Mac OS X.
Install the Cordova package:
npm install -g cordova
Build Thali “Story -1” demo for iOS:
#!/bin/bash
HOME_DIR="Code"
PROJECT_DIR="ThaliTest-1-ios"
mkdir -p ~/$HOME_DIR
cd ~/$HOME_DIR
cordova create ~/$HOME_DIR/$PROJECT_DIR com.test.thalitest ThaliTest
cd $PROJECT_DIR
cordova platform add ios
cordova plugin add https://github.com/thaliproject/Thali_CordovaPlugin.git#story-1-dadougla
# copy sample 'www' dir
cp -a -R -v plugins/org.thaliproject.p2p/sample/ios/www ./
# build iOS project
cordova build
# open iOS project in Xcode
open platforms/ios/ThaliTest.xcodeproj
How all the parts work inside the Xcode project…
There are three main parts or layers in the Thali iOS project:
-
Cordova
- All demo UI code is handled by “thali_main.js” script.
-
JXCore
- UI actions will trigger a call to functions in “app.js” script which is responsible for running all our Node.js code and calling the native methods as documented in the Thali common API.
-
Native Plugins
- All native methods called from JXCore are registered in “THEAppContext.m”
defineJavaScriptExtensionsmethod
- All native methods called from JXCore are registered in “THEAppContext.m”
What about Android p2p?
More info about Thali for Android is available on Dr Jukka’s blog.
What about iOS and Android p2p?
More info about future Thali development including iOS and Android p2p interoperability is documented on Thali stories.