Azure App Services for Unity3d
Azure Mobile Services will be migrated to App Services on Sept 1st 2016. To prepare for this migration I’ve renamed and updated the open source Mobile Service Unity3d projects to support Azure App Service going forward.
Using Azure App Services to create highscores leaderboard for Unity
To demonstrate the Azure App Service I have created a sample Highscores demo for Unity to insert, update and query a user’s highscores. But to run the project in Unity Editor you will need to hook it up to an Azure App Service. Using an Azure account simply create a new App Service in the Azure portal, (for this demo I am using an App Service with Javascript backend). In a couple of minutes the Azure App Service should be up and running and ready to configure.
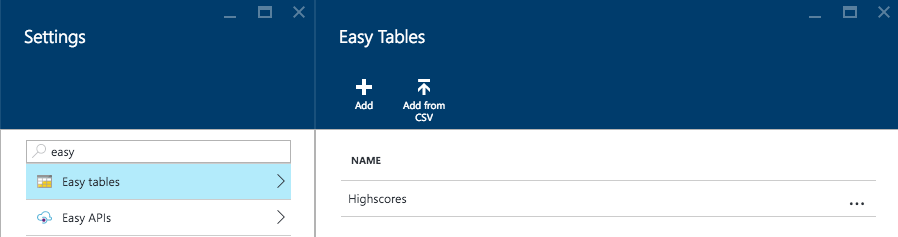
- Open Settings, search for Easy Tables and add a ‘Highscores’ table.

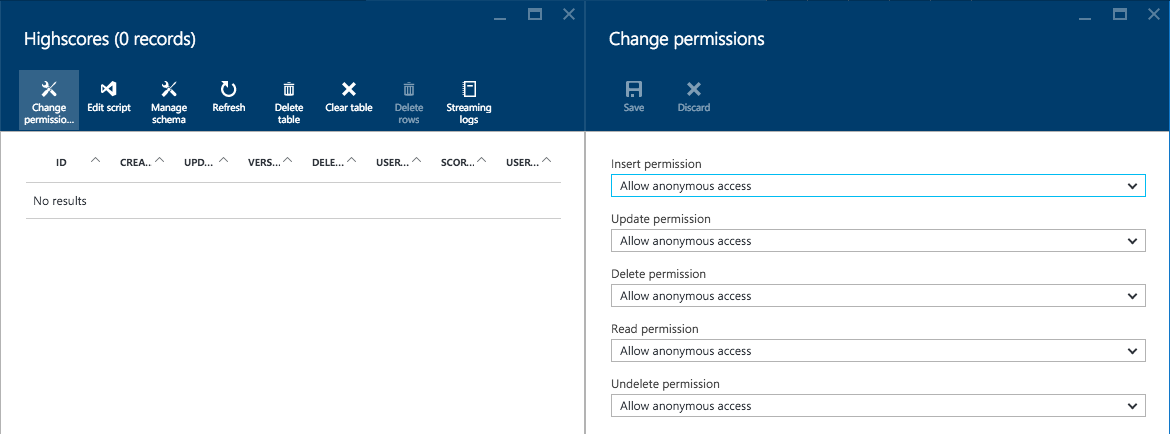
- Set all table permissions to allow anonymous access to start with.

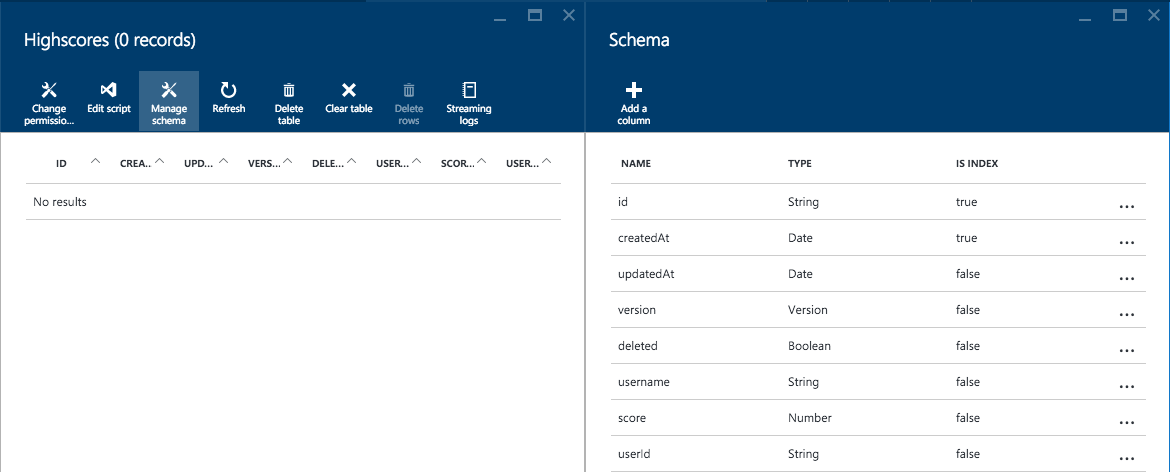
- Manage schema to add Number column for ‘score’ and String column for ‘userId’

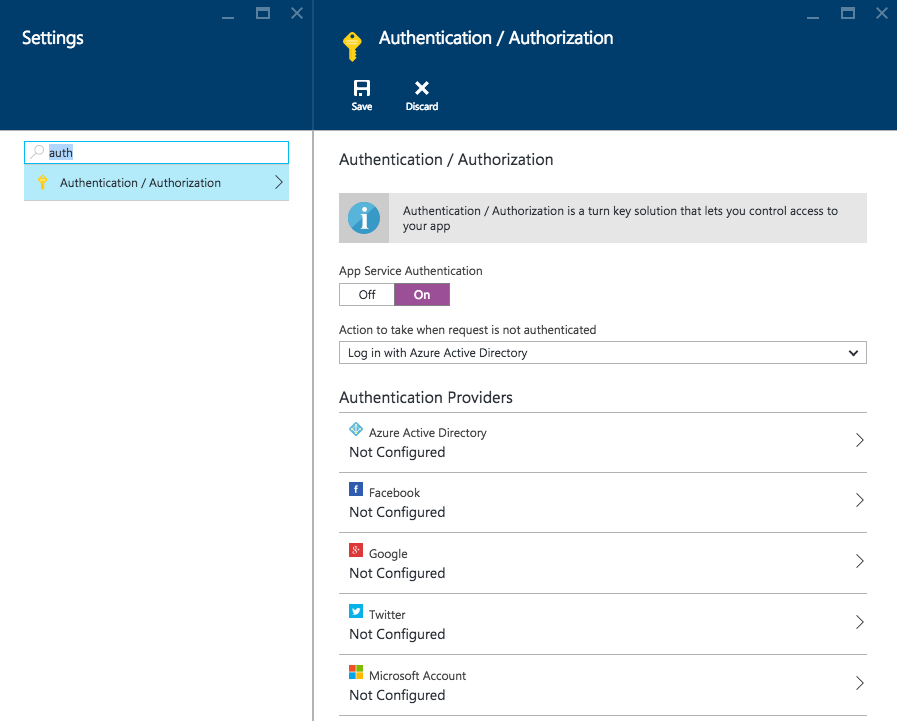
- Additionally, if you want to store user data or game scores you can enable authentication using Facebook, Twitter, Microsoft account or Google account. If you want to use the Facebook login in this demo you will need to create a Facebook app. Once you’ve created the Facebook app add the Facebook App ID and Secret to your Azure App Service Facebook Authentication settings.
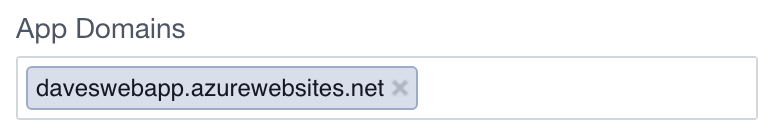
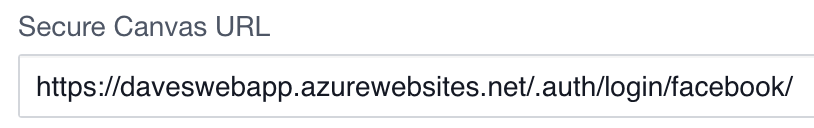
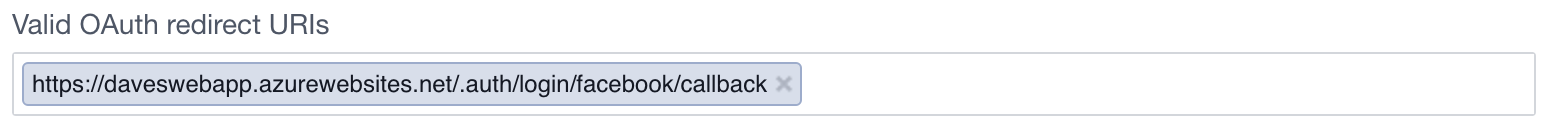
 Then configure the Facebook App Basic and Advanced settings with your Azure App Service URL:
Then configure the Facebook App Basic and Advanced settings with your Azure App Service URL:


 If in doubt how to configure these settings check out the Azure App Service documentation.
If in doubt how to configure these settings check out the Azure App Service documentation. -
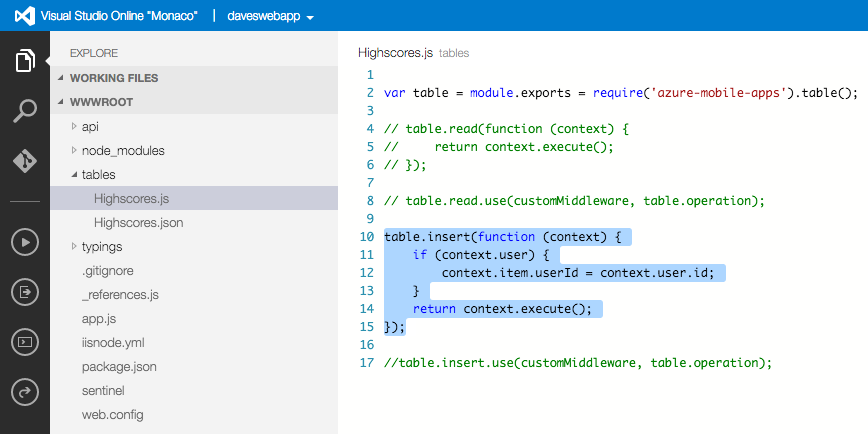
Once authentication is setup the ‘Highscores’ table script can be edited to save ‘userId’information.

table.insert(function(context) { if (context.user) { context.item.userId = context.user.id; } return context.execute(); }); -
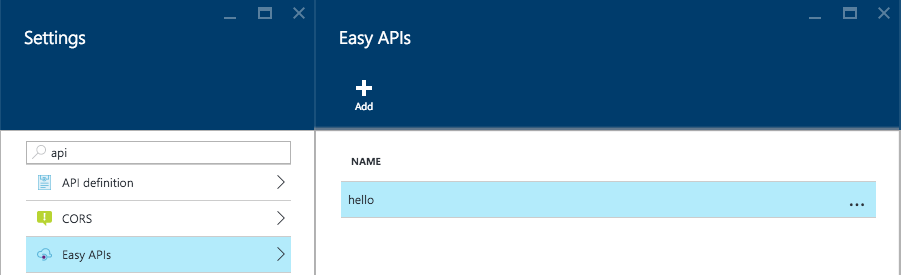
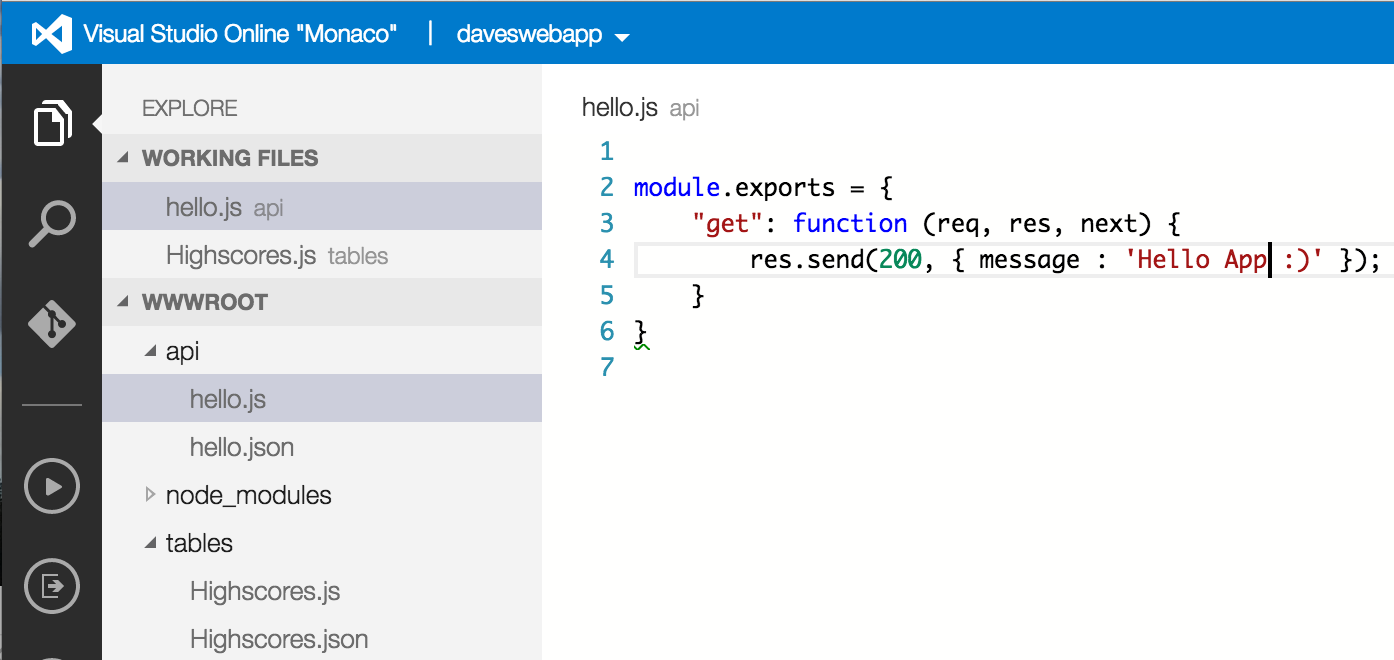
In addition to table scripts you can also create custom APIs. In Settings, search for Easy APIs and add an example ‘hello’ API.


module.exports = { get: function(req, res, next) { res.send(200, { message: "Hello Unity!" }); } };
Once you have setup Azure App Service you can update the Unity scene with your App Service ‘https’ url and hit run!